Assalammu'alaikum wr wb.
Ingin belajar android tapi bingung harus gimana ?
Anda ga nyasar masuk ke blog ini :D
Berikut ini adalah tutorial membuat aplikasi di android.
Selamat mencoba ^^
Untuk membuat program pada platform Sistem Operasi Android anda memerlukan SDK (standar development kit) yang menggunakan bahasa pemrograman java sebagai bahasa utama pemrogramannya, meskipun demikian output hasil compilenya bukanlah package aplikasi java. Jangan dibingungkan dengan aplikasi mobile java Midlet yang umum digunakan pada mobile phone, karena hasil compile aplikasi android hanya dapat dijalankan pada sistem operasi android saja (bukan termasuk menggunakan emulator).
Mungkin anda berpikir jika ingin membuat program dalam Handset Android anda harus menguasai bahasa pemrograman java. Tetapi saat ini tidak perlu khawatir jika anda tidak menguasai bahasa pemrograman java, karena cukup dengan kode HTML5, CSS3, JavaScript anda bisa membuat sebuah program sederhana terutama program yang memiliki interface seperti web. Saat ini telah tersedia sebuah development framework yang memudahkan anda untuk mengkonversi kode html menjadi aplikasi android yaitu PhoneGap. Dalam websitenya dijelaskan bahwa dengan phonegap dapat menjembatani kode HTML menjadi aplikasi mobile dengan berbagai macam platform seperti iPhone, Android, BlackBerry, HP, Win Mobile, Symbian dan Bada.
Untuk mengembangkan aplikasi android anda dapat mengerjakannya di berbagai macam sistem operasi seperti Linux, Windows dan Mac OS. Berikut adalah daftar program yang perlu anda install di sistem operasi anda .
Ingin belajar android tapi bingung harus gimana ?
Anda ga nyasar masuk ke blog ini :D
Berikut ini adalah tutorial membuat aplikasi di android.
Selamat mencoba ^^
Untuk membuat program pada platform Sistem Operasi Android anda memerlukan SDK (standar development kit) yang menggunakan bahasa pemrograman java sebagai bahasa utama pemrogramannya, meskipun demikian output hasil compilenya bukanlah package aplikasi java. Jangan dibingungkan dengan aplikasi mobile java Midlet yang umum digunakan pada mobile phone, karena hasil compile aplikasi android hanya dapat dijalankan pada sistem operasi android saja (bukan termasuk menggunakan emulator).
Mungkin anda berpikir jika ingin membuat program dalam Handset Android anda harus menguasai bahasa pemrograman java. Tetapi saat ini tidak perlu khawatir jika anda tidak menguasai bahasa pemrograman java, karena cukup dengan kode HTML5, CSS3, JavaScript anda bisa membuat sebuah program sederhana terutama program yang memiliki interface seperti web. Saat ini telah tersedia sebuah development framework yang memudahkan anda untuk mengkonversi kode html menjadi aplikasi android yaitu PhoneGap. Dalam websitenya dijelaskan bahwa dengan phonegap dapat menjembatani kode HTML menjadi aplikasi mobile dengan berbagai macam platform seperti iPhone, Android, BlackBerry, HP, Win Mobile, Symbian dan Bada.
Untuk mengembangkan aplikasi android anda dapat mengerjakannya di berbagai macam sistem operasi seperti Linux, Windows dan Mac OS. Berikut adalah daftar program yang perlu anda install di sistem operasi anda .
- Eclipse + (ADT Plugin)
- Android SDK
- PhoneGap
Kalau anda pengguna open source seperti Linux, bisa ikuti cara seperti ini :
- Menggunakan Terminal (Applications ► Accesories ► Terminal)
- Menggunakan Ubuntu Software Center (Applications ► Ubuntu Software Center)
Kedua proses di atas membutuhkan waktu beberapa saat, sabar saja menunggunya :)
Setelah completed installation, anda dapat membuka Eclipse di Applications ► Programming ► Eclipse
selamat yaa ^^ Eclipse telah berhasil anda install
Setelah program Eclipse dapat dijalankan di PC anda, langkah selanjutnya adalah instalasi Android SDK.
Anda dapat mendownloadnya di situs resmi milik android disini. Jangan lupa downloadnya sesuaikan dengan sistem operasi yang anda gunakan.
Setelah anda mendownload file android-sdk_r16-linux.tgz, silahkan di unzip dulu.
Caranya adalah :
- Masuk dulu ke direktori penyimpanan file tersebut
Setelah program Eclipse dapat dijalankan di PC anda dan file Android SDK sudah tersedia di PC anda, langkah selanjutnya adalah instalasi Phonegap development framework. Alamat situs resminya dapat di klik disini, di situs itu anda bisa langsung mendownload frameworknya. (versi terbaru: Phonegap 1.3.0)
Phonegap disini hanyalah berupa library untuk pengembangan software
android dan platform mobile yang lain. Jadi tidak masalah ingin
diterapkan di SDK windows, linux maupun Mac OS. Dalam satu paket
download anda langsung mendapatkan bermacam-macam framewok seperti
Android, Blackberry, Apple iPhone dan sebagainya.
Setelah anda download, extract, diadalamnya terdapat bermacam-macam
folder, anda hanya cukup menggunakan folder yang anda butuhkan saja. Misalnya anda ingin membuat program dengan Android, gunakan yang ada di dalam folder Android
saja.
Pada tutorial ini, saya akan mengajak anda untuk membuat project Biodata.
a. Langkah pertama buatlah sebuah project baru menggunakan eclipse dari menu File ► New ► Android Project.
 |
| pilih Create new project in workspace, di Project Name: isikan Biodata, klik Next |
 |
| ubah Package Name menjadi com.phonegap.biodata, klik Finish |
 |
| pilih salah satu SDK, misalnya Android 2.3.3 |
b. Buatlah 2 buah directory (folder) didalam folder Biodata ini
 |
| tampilan di folder penyimpanan aplikasi |
- /libs
- /assets/www (karena folder assets sudah ada, buatlah folder www didalam folder asset ini)
c. Copylah file phonegap-1.3.0.js dari folder Android phonegap ke folder /assets/www
d. Copylah file phonegap.jar dari folder Android phonegap ke folder /libs
e. Copy folder /xml beserta isinya di folder android yang didownload sebelumnya ke folder /res
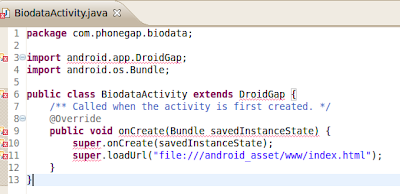
f. Lakukan beberapa pengaturan di eclipse, buka BiodataActivity.java di Eclipse
 |
| tampilan sebelum anda merubah apapun |
- tambahkan syntax import com.phonegap.*;
- Ubah class extend dari Activity menjadi DroidGap
- Ubah baris setContentView() dengan super.loadUrl("file:///android_asset/www/index.html");
- Hapus baris import android.app.Activity;
 |
| tampilan setelah anda rubah |
Klik kanan folder libs pada gambar diatas Build Paths ► Configure
Build Paths. Pada tab Libraries tambahkan phonegap-1.0.0.jar ke project
dengan cara Add Jars
e. Klik kanan AndroidManifest.xml, Open With > Text Editor. Copy Paste kode dibawah ini pada bagian dibawah versionName.
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />
- Tambahkan sintaks
android:configChanges="orientation|keyboardHidden"ke tag activity di AndroidManifest. (lihat gambar dibawah) - Tambahkan tag activity kedua di bawah ta application di AndroidManifest. (lihat gambar dibawah)
Langkah untuk membuat programnya adalah sebagai berikut:
taraaa .. ^^ setup aplikasi telah berhasil kita laksanakan . langkah selanjutnya adalah proses utamanya, yaitu pembuatan programnya :D
a. Masuk ke folder /assets/www dan buatlah file yang bernama index.html. Lalu anda bisa Paste kode di bawah ini:
<!DOCTYPE HTML> <html> <head> <title>PhoneGap</title> <script type="text/javascript" charset="utf-8" src="phonegap-1.3.0.js"></script> </head> <body> <h1>Hello World. This is my first android application. ^^</h1> </body> </html>
Pasti anda ingin terburu-buru menjalankan aplikasi itu. Caranya mudah, tinggal pilih menu Run ► Run atau tinggal tekan Ctrl + F11 pada keyboard.
Saat pertama kali run aplikasi, akan muncul jendela untuk memilih, anda tinggal memilih saja Android Application lalu klik OK.
Dan berikut adalah tampilan aplikasi saya :D Tentunya akan sama jika anda mengikuti tutorial saya.
 |
| tampilan aplikasi di emulator |
Nah, saya akan menjelaskan terlebih dahulu apa saja fitur dari aplikasi Biodata ini.
1. fitur capture foto
2. fitur rekam audio
Perlu anda ketahui juga, fitur seperti capture foto dan audio TIDAK DAPAT dijalankan di emulator. Harus langsung dijalankan di device.
Untuk memudahkan penyimpanan file, anda dapat mengumpulkan tipe file yang sama dalam 1 folder. Misalnya semua folder *.js, anda kumpulkan dalam folder yang bernama /javascripts.
b. Pindahkan file phonegap-1.3.0.js ke dalam folder /javascripts dan buat file applications.js di dalamnya.
c. Di aplikasi Biodata ini pun, kita akan menggunakan jquery-mobile untuk tampilannya. Jadi ada beberapa file yg harus anda download, copy, dan simpan di file aplikasi anda.
d. Setelah anda menyimpan semua file yg harus didownload ke dalam folder /javascripts, anda harus me-loadnya di index.html
<head> <title>Biodata</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="javascripts/jquery-1.6.4.min.js" /> <script type="text/javascript" src="javascripts/jquery-mobile-1.0.min.js" /> <script type="text/javascript" charset="utf-8" src="javascripts/phonegap-1.3.0.js" /> <script type="text/javascript" src="javascripts/applications.js" /> </head>
e. Setelah itu, copykan kode di bawah ini di dalam tag body.
<div data-role="page"> <div data-role="header"> <h1>Create Biodata</h1> </div> <form id="myform" method="post" enctype="multipart/form-data" > <fieldset> <label for="name"><b>Title:</b></label> <input id="name" class="text" name="name" type="text"><br/> <input id="photo" onclick="getPict();" value="Select Photo from Library" type="button" /> <center><b>or</b></center> <input id="capture_photo" onclick="capturePict();" value="Capture Photo from Camera" type="button" /> <br/><br/> <center> <img style="width:200px; height:200px " id="preview_image" src=""/> </center> <br/><br/> <input id="sound" onclick="getSound();" value="Record Sound" type="button" /><br/> <input id="save_data" onclick="saveData();return false;" type="submit" value="Submit" /><br/> </fieldset> </form> </div>
Oh iya, anda juga bisa langsung melihat fitur-fitur dari phonegap yang bisa anda gunakan disini.
Buka file /javascripts/applications.js, kemudian masukkan fungsi-fungsi di bawah ini.
Fungsi yang pertama adalah fungsi getPict(). Fungsi itu digunakan untuk menggunakan fitur camera.
function getPict(){
navigator.camera.getPicture(onSuccess, onFail,{
quality: 50,
destinationType: 0,
sourceType: 0
});
}
Fungsi yang selanjutnya adalah fungsi capturePict(). Fungsi itu digunakan untuk menggunakan fitur camera.
function getPict(){
navigator.camera.getPicture(onSuccess, onFail,{
quality: 50,
destinationType: 0,
sourceType: 1
});
}
Coba perhatikan sedikit. Adakah yang berbeda dari kedua fungsi diatas? Yapp !
Tepat sekali. Yang berbeda adalah sourceType nya.
Untuk fungsi getPict() sourceType: 0 artinya, kamera itu akan mengakses ke library photo dari devicenya. Sedangkan untuk fungsi capturePict() sourceType: 1 artinya, kamera itu akan mengakses ke kameranya langsung. Jadi anda meng-capture foto baru. Begitu :) Semoga anda faham dengan penjelasan saya.
Fungsi yang selanjutnya adalah fungsi getSound(). Fungsi itu digunakan untuk menggunakan fitur perekam suara.
function getSound(){
navigator.device.capture.captureAudio(onSuccessSound, onFail, {
limit: 1
});
}
Nah, sekian tutorial dari saya. Semoga dapat membantu teman-teman yang sedang belajar membuat aplikasi di android.
Untuk fungsi saveData() insya Allah akan dibahas pada tutorial selanjutnya.
#catatanKecil #justShare #semogaBermanfaat









mantap ...
BalasHapusORA MUDENG !
BalasHapusASTAGHFIRULLAH , BERILAH HAMBAMU INI KECERDASAN DALAM MEMAHAMI TUTORIAL INI YA TUHAN :(
AMIN
@Aditia Mahdar : udah coba gitu ? =P
BalasHapus@arievwindie : aamiin .
tutorialnya membingungkan ya ? wah >,<
maaf saya masih newbie untuk membuat tutorial semacam ini .. tapi makasih udah mau mencoba untuk mengerti isi tutorial ini :)
terimakasih.................emmmuachhh....
BalasHapusmbak ada script untuk merekam dan memutar suara dengan eclipse engak?
BalasHapus